Frontend &
creative coding
Hello, I'm Stanko, a software engineer in Amsterdam, making digital products and generative art.
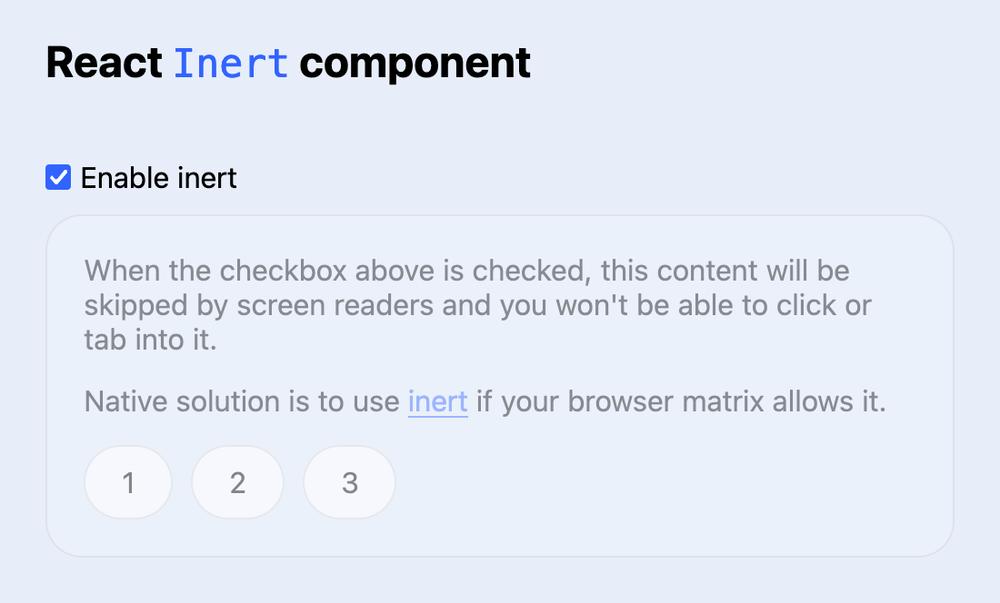
Using CSS animations instead of JavaScript timers
Allow me to show you how to leverage CSS animations to create timers.
04. Aug 2023
CSS only floating labels
We can detect if text input has value by using :placeholder-shown pseudo class. This little trick can then be used to create CSS only floating labels.
05. Jul 2023
Custom giraffe caret
I had some fun customizing HTML input caret and ended up with a tiny animated giraffe.
20. Jun 2023
Scrollbar width custom event
An event that tracks those pesky gray bars.
19. Jun 2023